こんにちは、和波です。
最近またWordPressのカスタマイズにハマっていまして、まだ手付かずだったスマホ向けのデザイン改良をしてみました。
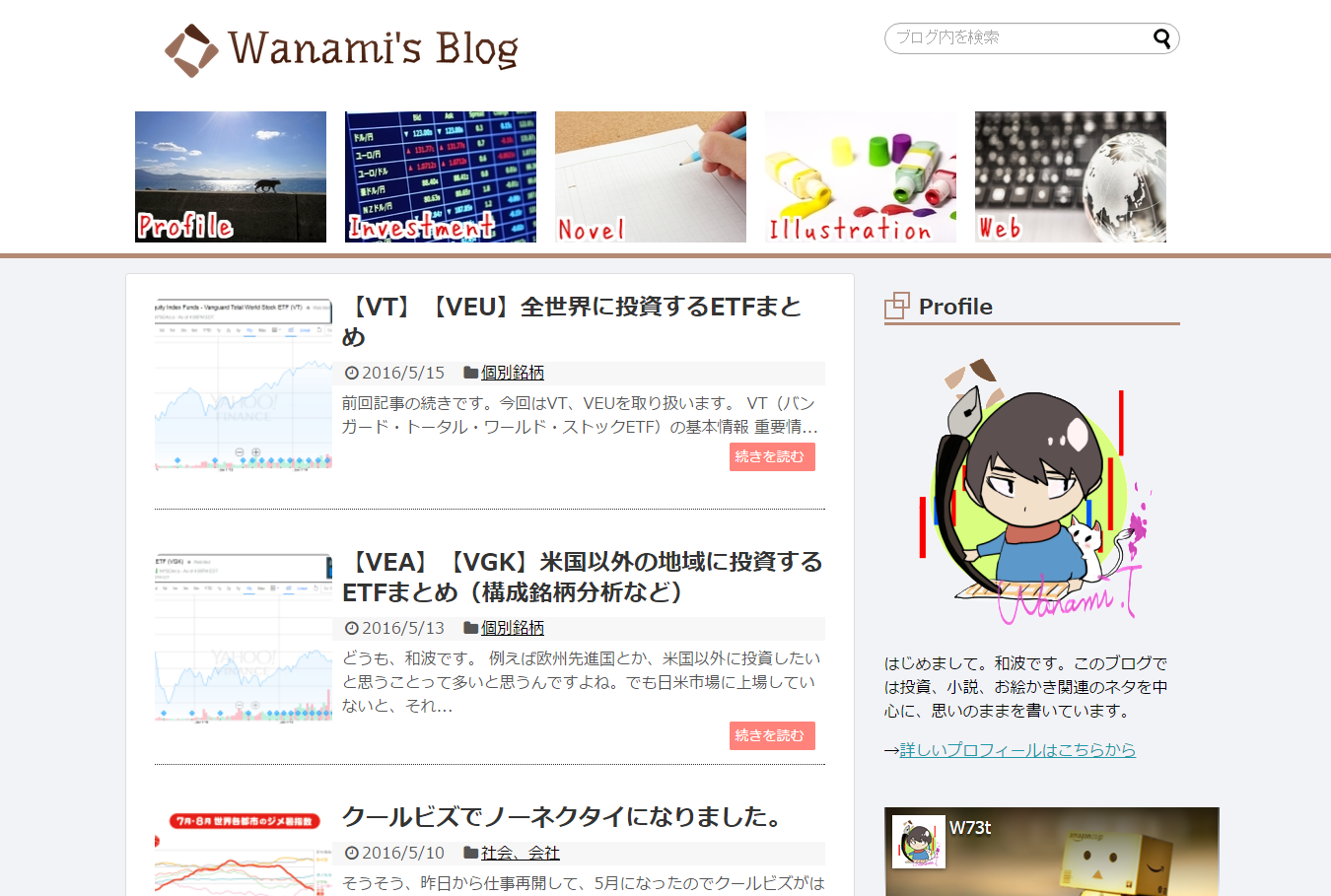
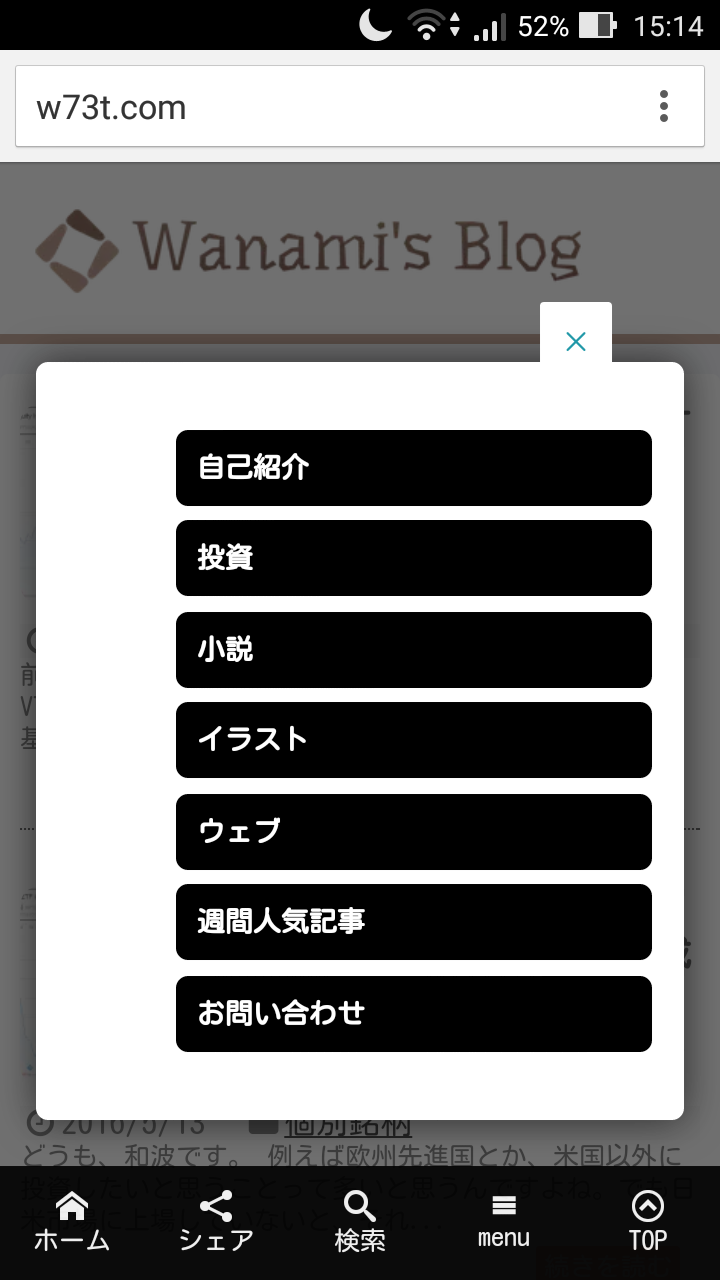
結果から言うと、PC、スマホそれぞれこんな感じのデザインにまとまりました。
PC

スマホ


……うん、とても見やすいですね!
目次(クリックで飛びます)
スマホの直帰率が高い……デザイン変更してみよう!
このブログはPCとスマホのお客さんが半々くらいなのですが、直帰率はPC76%、スマホ85%と10%近い差が出てしまっています。
考えられる一つの原因としては、ブログは基本PCで書いているため、「スマホから見るとどうなるか?」をあまり真剣にチェックして来なかったことです。
問題点は以下でした。
- PCで便利に使えるサイドバーがスマホだとだいぶ下の方に行ってしまう(カテゴリが中々出て来ない)
- Simplicity標準のメニューは右上に小さく折りたたまれてしまい、分かりにくい(PCのメニュー画像をそのまま使うと、サイズが大きすぎる)
- 検索が出来ない
- すぐにSNS連携出来ない
そこで、スマホのフッターにメニューやカテゴリ欄などを固定しました。
カスタマイズ方法
方法もなにもなく。以下のサイト様の記事を参考どころか完全丸パクリです。
本当は人気記事とか下に出したかったんですけど、意味不明だったので諦めました。代わりにmenuのリストに固定ページにまとめた「人気記事」を貼り付けて飛ばしました。人気記事はWordPress Popular Postsのショートコードを使っています。
ただ、私のテーマはSimplicityのため、ちょっとだけ手を加える必要がありました。また同じように丸々写しましたが……。

最初は上手く表示されませんでしたが、上のサイト様の中盤下あたりにある、「不要なボタンを削除」のコードを「style.css」に書いたら上手く出てきました。
なお、最初はわいひら様のカスタマイズを丸パクリするつもりでしたが、このブログは雑記ブログのため、「前のページ」「次のページ」って処理はあまり意味がないんですよね。全然違うカテゴリのページに飛んでしまっても、お客さんが読んでくれるとは思えませんので。
代わりにSNSを付け加えたいと思っていたところで、大変助かりました。今後、外部リンクにPixivと小説家になろうを追加したいな~と考えていますが、今日はここまでにします。
ついでに……
直帰率を改善し、回遊率を上げるためには、やっぱり関連記事・人気記事をお客さんの興味があるカテゴリに限定することが大切だと思います。
ということで、合わせてWordPress Popular Postsの人気記事表示を変えてみました。
- TOPページにはカテゴリ合算の「今日の人気記事」を表示
- 各記事では、その上位カテゴリを含めた「今日の人気記事」を表示
またこちらのサイト様を丸パクリです。
ul liで1段下がってしまうため、dl dtに直したらデザインが綺麗になりました。なにか問題があるのかは分かりませんが。
関連記事もタグに合わせようかと思いましたが、結構重労働なのでやめておきました。
- 小カテゴリの記事一覧→関連記事
- 大カテゴリの記事一覧→人気記事
で住み分け出来ましたしね。
今回はここまでです。ありがとうございました。