当ブログはWordPressの有名な無料テーマ「Simplicity」のver2.0.4で作成しています。
見ての通り、あちこちに画像を貼り付けることですっかり重たくなりました見た目によいデザインが出来上がったと思っています。なお、作成には都合5日かかっています(笑)
当方、WordPressどころかブログを作ったこともなく、HTML(名前くらいは知ってる)、CSS(?)、PHP(???)って感じのド素人だったので、全部ググッてどこかからコードをもらってきて作りました(色とサイズ以外なにも弄っていません)。
そのコードをそのまま書くのはまずいので、私が(勝手に)悩んでいたポイントと解決方法についていくつかまとめておこうと思います。
目次(クリックで飛びます)
どこをどう編集すればいいの……編集は全部子テーマで!
必ず子テーマを導入してから作業しましょう。
Simplicityは作者のわいひら様が子テーマを用意してくれています→このページの右参照
あちこちで書かれていますが、親テーマはアップデートされると編集内容が消えてしまうので、何度も書き直しの作業が発生してしまいます。そこで、アップデートに左右されない子テーマを使うのです。
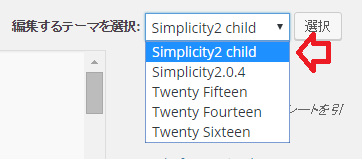
子テーマをダウンロードして適用したら準備完了です。念のため、外観→テーマの編集で右上が下のようになっていることを確認してください。

編集について最低限覚えておいたほうがいいこと……。
- よく弄るファイルは「style.css」「functions.php」「header.php」「page.php」あたり。特に文字の大きさや色などのカスタマイズで「style.css」はよく触ります。phpファイルはレイアウトとかに使うイメージですね。
- 子テーマの記述が親テーマに優先されるようです。なので、親テーマの該当箇所を引っ張ってきて子テーマで修正している感じです。
- phpファイルで定義された名称でないと、cssファイルで書いても反応してくれません。SimplicityとStingerは同じサイドバーでも別の定義がされているので、コピペしても反応してくれない場合は要チェック。
(例)
Stinger:#sidebar h4{
Simplicity:#sidebar h3{←ここの定義が違ったせいで見出し変わらず。
- ファイルを更新してエラーが出た時、WordPressにログイン出来なくなりました……。こうなるとFTPサーバ経由で該当のファイルを削除、元データを再アップロードしないといけません。そのため、バックアップを取ることが何よりも大切なのです。
思ったようなデザインに出来ない……困ったらプラグインで解決!
自分でコード書いていくよりも、よさ気なプラグインを追加するほうがよっぽど簡単です。サイトが重くなるとかで可能な限りプラグインを使わないことを推奨されていますが、そんなん上級者向けじゃないですか。
私の場合、デザイン面で以下3つの悩みをプラグインで解決しています。
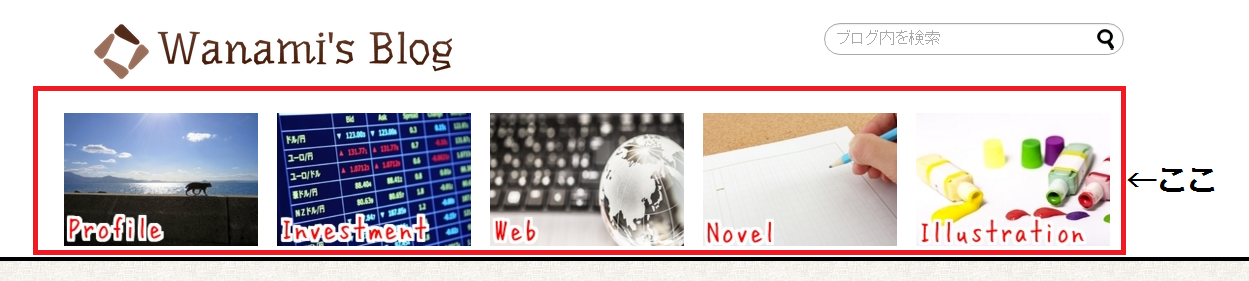
メニューバーを画像で出したい。
ここが一番悩みましたね。このブログは投資と小説と絵がごちゃ混ぜになってしまうので、頭にあるメニューバーを文字ではなく画像にしたかったんです。
#naviだの.naviだのul liだの散々弄りましたが思った通りにならず。ふとプラグインで出来ないのかと思って調べたら、ピッタリのものがありました。
Nav Menu Imagesというプラグインです。
これで簡単に画像ファイルをリンクさせられるようになります。
ちなみに、画像はここからいただいたものをここでサイズ、文字装飾等加工しています。
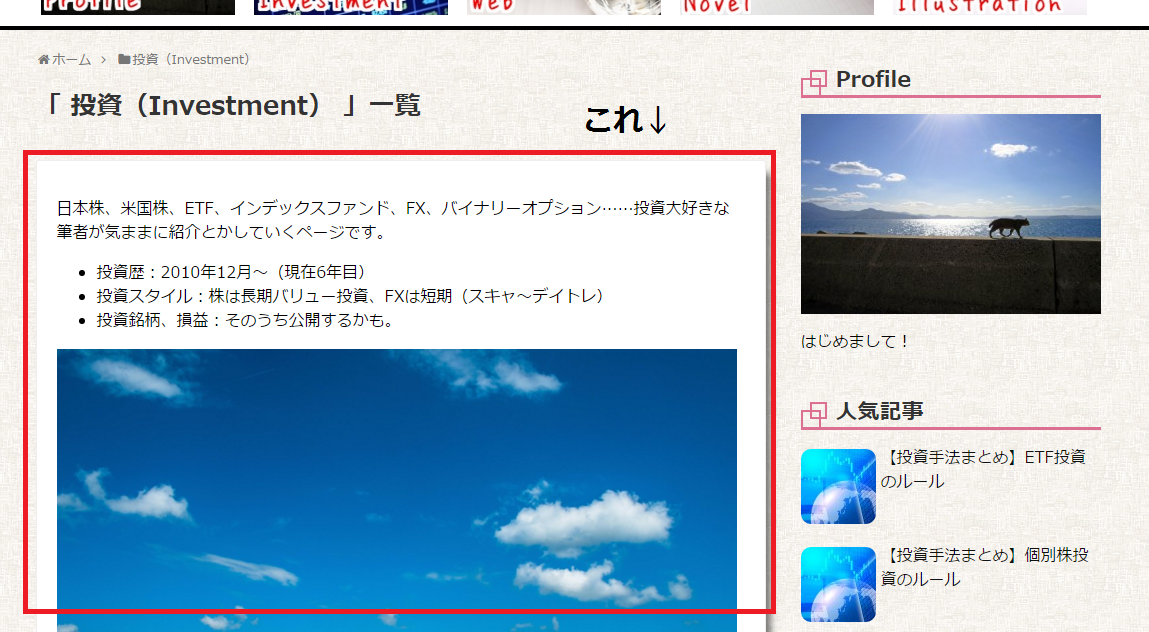
カテゴリーページの最初に説明文と画像を置きたい。
はい、最初は固定ページをリンクさせてなんとかしようとしていました。ところが固定ページで投稿時間とかhタグの削除が上手く出来ず、「カスタムページ」なるものを別途作らないといけないのではと挫折しました。

そこで出会ったのがこのプラグイン。カテゴリーのページがリッチテキスト形式になり、詳しい説明が加えられるんですよ。
Rich Text Tags, Categories, and Taxonomiesというプラグインです。
文章ベタ打ちしか出来なかったカテゴリーの説明部分にHTMLテキストや画像を貼り付けられるようになります。
スライドショー(スライダー)をトップページに出したい。
これはプラグインの力。動くものがあると目を引きますので、どうしてもトップに置きたかったのです。

いくつか種類があるのですが、一番多機能で文字装飾やボタン追加が容易なこれにしました。
Smart Slider 3というプラグインです。

スライドの動き、間隔はもちろんのこと、文字やボタンの装飾も感覚的な操作で出来るのでとても重宝しています。
余談ですが……レスポンシブ対応で横幅いっぱいに表示してみましたが、私の23インチモニタではスライダーが大きくなりすぎて記事が全て隠れてしまいました。やっぱり画像と文字がぱっと一緒に目に飛び込んで来てほしいので、メニューバーだけ横幅いっぱいにしています。
名称は案外統一されてない……キーワードを変えてググりましょう!
参考になるサイト見て「こういうの」と思っても、なんてキーワードで検索すればいいのか分からず、時間がかかりました(笑)
罠に引っかかったものをまとめておきます(思い出したら追加します)。
- メニューバー=グローバルメニュー=ナビ=ヘッター=#navi
- レスポンシブ=全画面拡大=横幅いっぱい(スマホ対応だけでなく、大型PCモニタでワイドに広がってほしい時とかもこのキーワードです)
- h1、h2、h3=見出し
……などなど。
個々のプラグインの設定方法は、これから詳細記事を作りたいと思います。