どうも和波です。
またデザインのカスタマイズをしましたので、記録として残しておきます。今回も見栄えの修正メインです。
目次(クリックで飛びます)
TablePressのデザイン修正
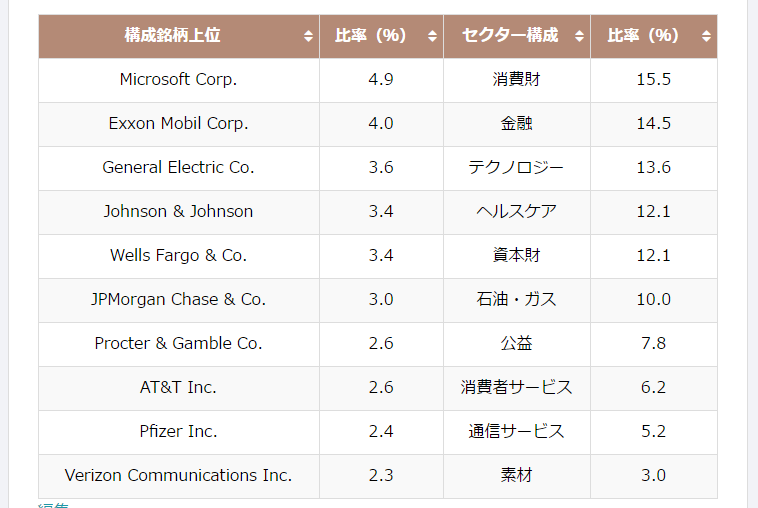
デフォルトになかった縦の枠線と、見出しセルの色をつけました。TablePressのプラグインオプションでCSS追記するだけです。
こちらのサイト様の記事が私のイメージそのままだったので、丸々ソースコード頂いて色だけ変えました。
こんな感じ↓
| 構成銘柄上位 | 比率(%) |
|---|---|
| Taiwan Semiconductor Manufacturing Co. Ltd. | 6.2 |
| Tencent Holdings Ltd. | 5.7 |
| Alibaba Group Holding Ltd. | 4.9 |
| Meituan | 1.7 |
| Naspers Ltd. | 1.1 |
| Reliance Industries Ltd. | 1.0 |
| China Construction Bank Corp. | 0.8 |
| Ping An Insurance Group Co. of China Ltd. | 0.8 |
| JD.com Inc. | 0.8 |
| Vale SA | 0.8 |
合わせて、過去の海外ETF記事もTablePressで書き直ししました。これで見やすくなりましたね。


WordPressのデフォルトの表は非常に使いにくいので、TablePressのプラグインを導入することをオススメします。表示も綺麗ですし、並べ替えも簡単、Excelなどからデータをインポートすることも可能です。
Table of Contents Plusのデザイン修正
Table of Contents Plusはhタグをリスト化して自動で目次を作ってくれる大変便利なプラグイン。
ただデフォルトのままだとちょっとデザインが合わなかったので、こちらのサイト様の記事を参考に作りました。この記事の一番上を見てみてください。
とっても見やすくなり、気に入っています。ちょっと縦長になりすぎたので、デフォルトでは非表示にして折りたたんでおくか検討中です(このブログはスマホから来るお客さんが多いみたいなので)。
ブログカードのデザイン修正
ブログカードのデザインもカスタマイズしました。
Simplicityでは、URLを挿入するだけで、はてブカードみたいなカード調の引用デザインにしてくれます。デフォルトのデザインもシンプルで綺麗なんですが、ブログカードを使う記事は大体自分の記事なので、もうちょっと目立たせてもいいかなと。
hタグに縦線がなかったこともあり、縦線のあるものを探して、以下のサイト様の記事から利用させていただきました。ちょっと表示してみましょう。
これは本当にすごい。付箋風のデザインに生まれ変わりました。
サイドバーに置くカテゴリーのデザイン修正
サイドバーにあるカテゴリーデザインもちょっといじりました(参考サイト様)。スタイリッシュで素敵な感じです。ただ、記事数を出したいので、ちょっと変更するかもしれません。
追記:こちらのサイト様を参考に、functions.phpを弄ったら成功しました!
あとちょっと気にしているのが、過去の記事が埋もれてしまうのをどうにか出来ないかなと。プラグインでランダム記事の自動生成をするか、自分でオススメ記事リストを作るか。
記事下にある定型文のデザイン修正
この記事の一番下にある赤枠で囲ったやつのことです。div styleで囲んだ中に文字を書けばOKでした→参考サイト様。
はじめて知りましたが、今後記事を書いていく上でも便利かもしれませんね。
こんな感じに。
その他
白、黒、赤を抑え、全体の色合いを目に優しい和の色に揃えました。色の見本はこちらのサイト様ご参照。
また、合わせてカード調にしていたトップページの記事表示を、デフォルトに近い点線表記に変えました(同じく目に優しい色合いにしたいため)。
この他、関連記事の間に点線入れたり、一部の文字サイズに微修正を施しました。なにか参考になれば幸いです。