皆さんブログのアイキャッチをどうしているでしょうか?
アイキャッチはいろいろな情報を詰めることが出来ます。
先頭の画像をそのままアイキャッチにするのはもったいない。わずか5分の工夫で読まれやすさが格段に上がります。
私もデザイン力は皆無ですが、ポイントを押さえればそれっぽいものが出来ますよ。
目次(クリックで飛びます)
アイキャッチとは
アイキャッチの目的
アイキャッチの目的は以下になります。
- 目につく→クリックされる(特にSNS)
- イメージがかき立てられる
- ぱっと見てどんな記事内容なのか分かる(文字があるとなお)
- SNSでシェアされる
SNSではタイムラインでどんどん流れて行きますので、画像があるかどうかでクリック率が数倍変わってきます。
自分でSNSやってなくても、誰かがシェアしてくれることもあります。きちんとしたアイキャッチを用意しましょう~。
アイキャッチが使われる場所
アイキャッチは思ったより多くの場所で使われます。
サイズもまちまちで、場合によっては四隅がカットされることもあるので、なるべく真ん中に情報を寄せるのがポイントです。
- 記事トップ(元画像)
- 内部リンク、関連記事などに
Cocoonでは標準でTwitterカードやFacebookOGPが使えますので、SNSでもアイキャッチ画像が映ることになります。
アイキャッチの作り方
ということで、アイキャッチの作り方です。記事については準備完了している状態です。
- イメージ画像を探す
- Canva(キャンバ)で画像に文字をつける
イメージ画像を探す
私は新たに画像を使う場合はこの2サイトから探しています。
条件としてはクレジット表記不要で、無料(フリー)のものです。あとはなるべく軽い画像がいいですね。
写真AC

すごいきれいでかっこいい。数も多い。文句ありません。写真の他、イラスト、シルエット、フォントまで完備しています(イラスト系は姉妹サイトのイラストAC)。

ぱくたそ

ここもどんどん充実していっています。ユーザー登録が不要なので、とても気楽にダウンロードさせていただいています。

Canva(キャンバ)で画像に文字をつける
で、それをCanvaで文字やアクセントをつけてアイキャッチ化しています。
Canvaとは何かと言うと、無料かつブラウザ上で利用出来るデザインツールです。
アイキャッチの画像加工やスライドデザイン、ロゴマークなど各種デザインを作成することが出来ます。とても高機能なので、フォトショップをわざわざ買わなくてもCanvaで大丈夫です。

(出典:canva)
Canvaの使い方
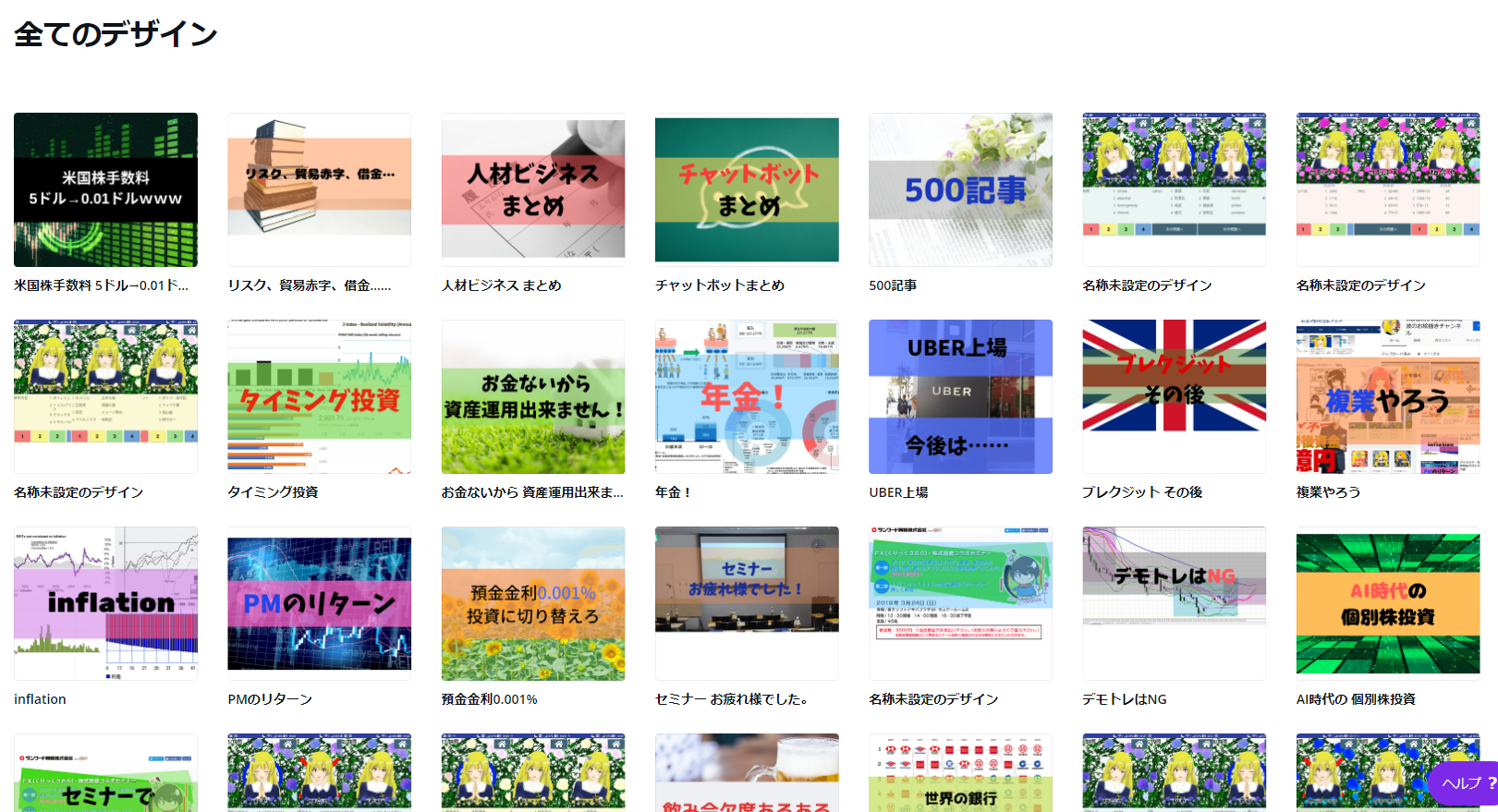
ついでに、簡単にCanvaの使い方を書いておきます。
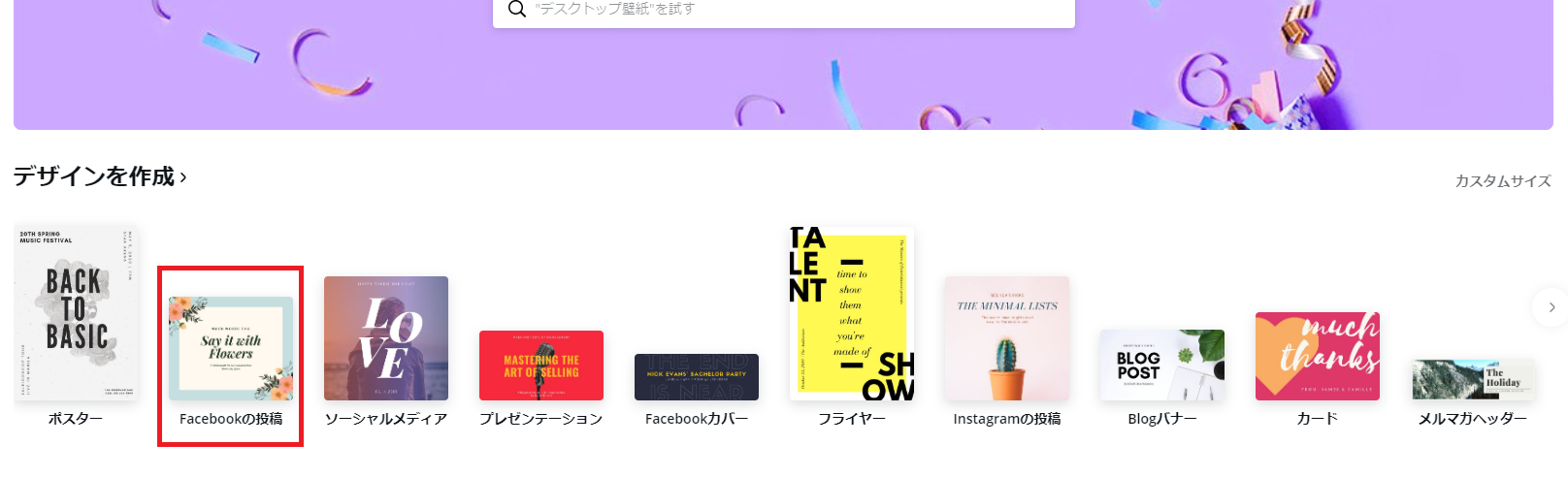
新しいデザインからFacebookの投稿を選びます。

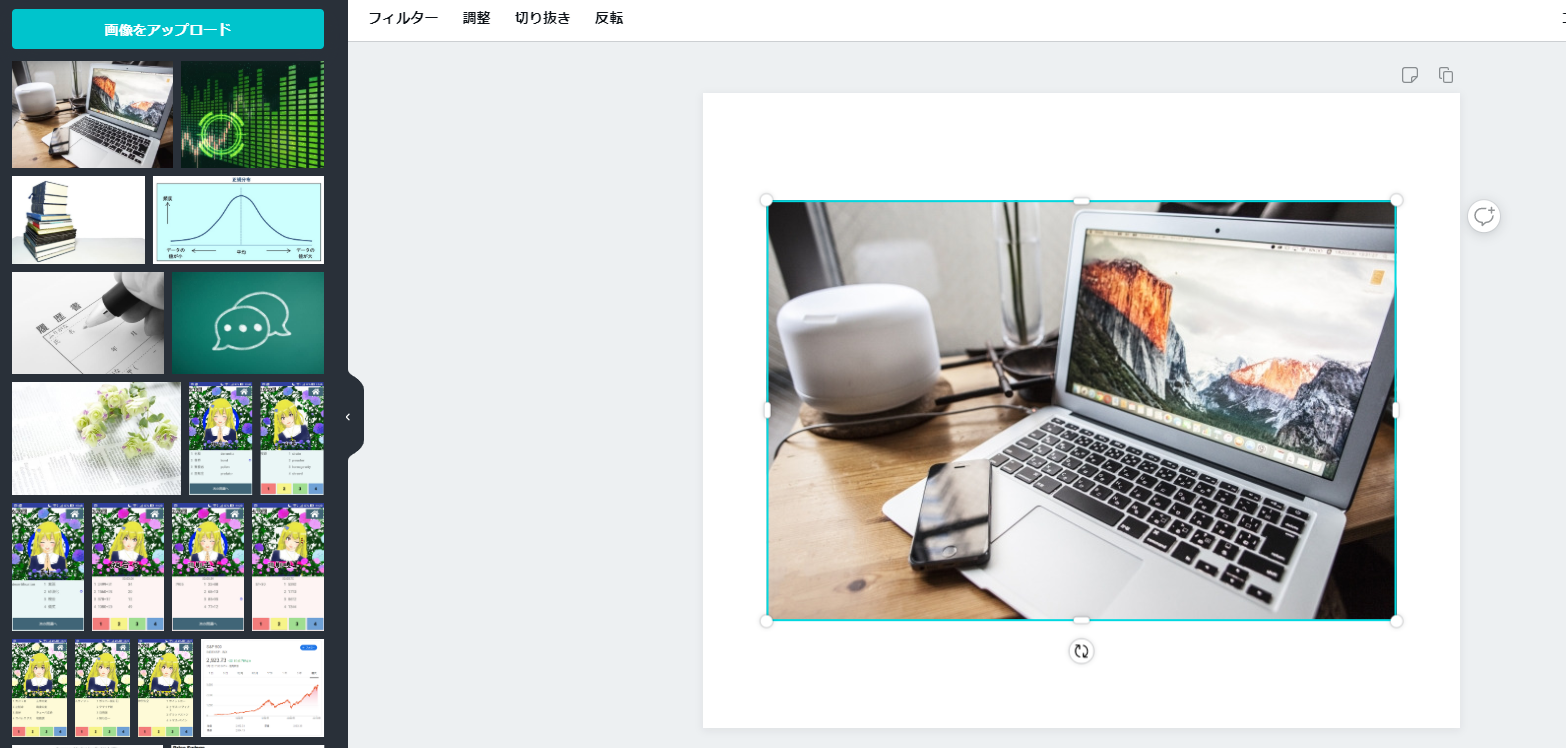
画像をドラッグ&ドロップでアップロード
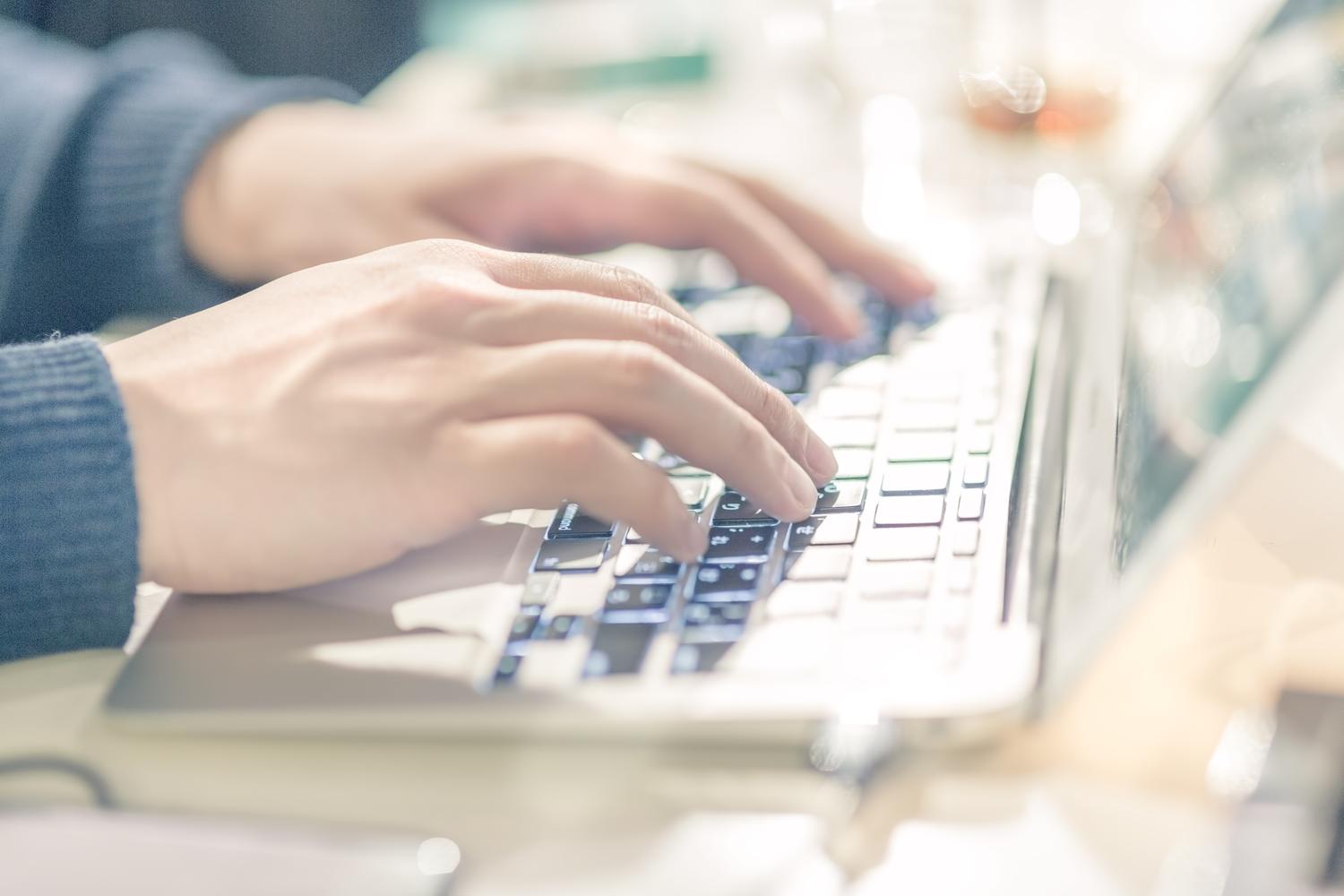
今回はアイキャッチ画像についての記事なので、なんとなく明るくてPC画面が表示されているものにしました。
悩んでいる人の画像や、(アイキャッチに)驚いている人の画像を選ぶ人もいると思います。

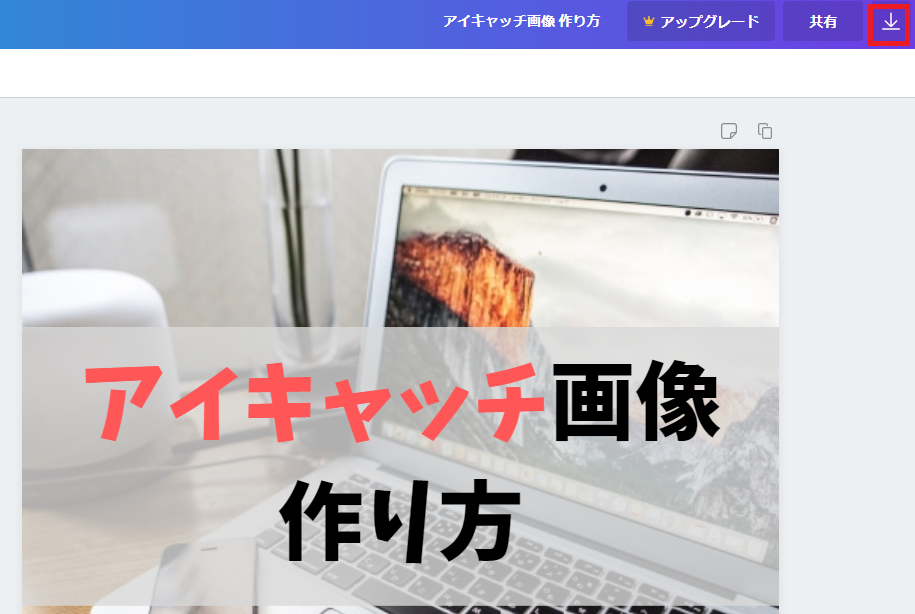
文字を入れる
画像が明るくてそのまま文字が乗らないので、半透明の帯をつけて、その上に文字を入れました。

帯は素材から図形で選択、文字はテキストから入力です。フォントはけいふぉんと(けいおん!みたいなフォント)にしました。

シンプルな画像であればスペースにそのまま書けば良いですし、文字の縁を囲ったりしてもいいですね。
また、無料でもいくつかのアイコンを使えます。場合によってはアイコン+文字も全然OKです。
ダウンロード
出来たら右上の↓ボタンからダウンロード。サイズ変更とかするならWindows標準のペイントでも十分です。

ここまでせいぜい3分。ちょっとの手間で見栄えが格段に良くなりますよ。
例:自分のパターン
美人が両目でこちらを向いている画像がいいとか、色鮮やかな画像がいいとか、よく言われますよね。人間工学デザイン的な。
ただ、それでみんな同じアイキャッチになるのもつまらないと思います。
この子↓とかどこのブログでも見かけるじゃないですか。ぱくたその無料画像なんですけども。

それよりも、自分のブログにマッチしたアイキャッチを用意したほうがいいと思います。
はじめに……アイキャッチの基本
この基本だけ押さえておけば大丈夫。
- 白い画像:文字が乗りやすいし、ごちゃごちゃしてないし、暗くならないです。彩り鮮やかな画像より単純な画像。
- 文字は大きく:私はだいたい72p以上にしてます。
- 色の同系色反対色を揃える(リンク参照)
- アイコンやアクセントは無理して使わない:ごちゃごちゃするから。
- 1M超えないサイズ:読み込みで重くならないように最適化。
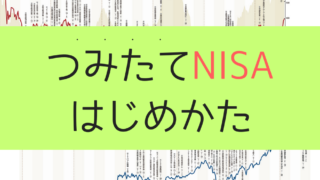
Webから拾った画像+文字(記事要約)
一番多いパターン。手軽に作れるのがメリット。

背景の色を消して(元々灰色の画像だったかも)、上から帯+文字を入れただけです。
ちなみにブログカードではこんな感じになります。

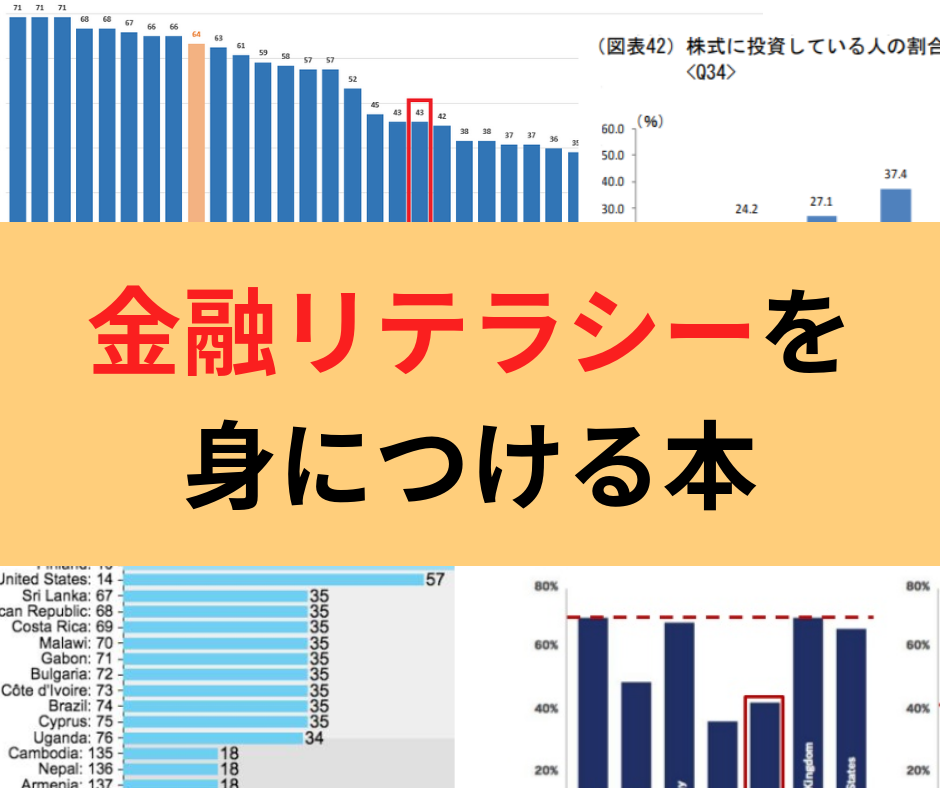
記事中で使った画像を並べる
私はグラフが多い記事でよくやります。
アイキャッチを記事中の画像集合体にして、記事でいろいろデータ分析が出てきますよ、ということを示そうとしています。すごく簡単。

記事はこれです。

企業ロゴorチャート
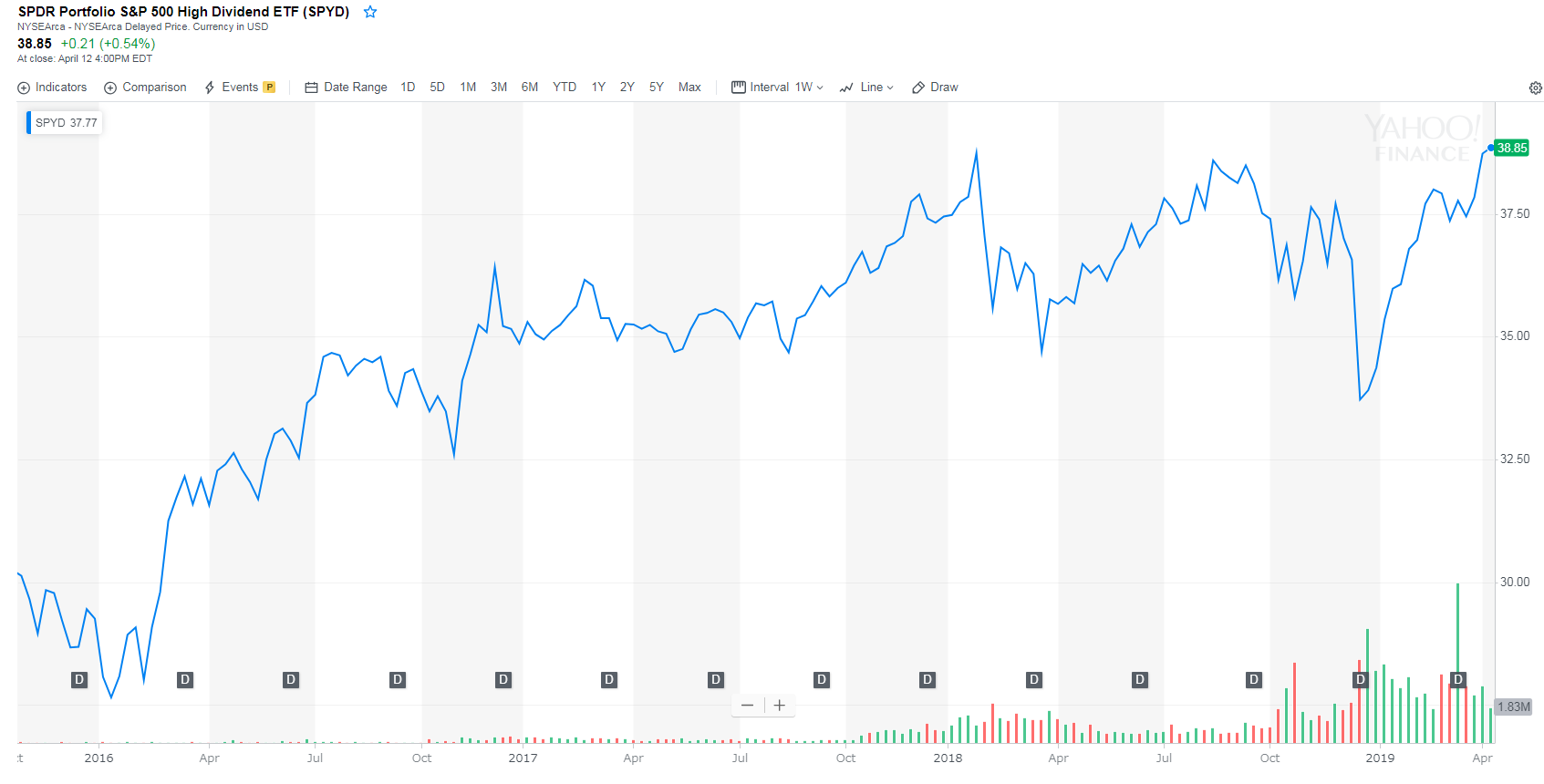
ここは株ブログなので、分析記事には企業ロゴをアイキャッチにすることが多いです。ロゴの上に文字をつけるのは……ということで、そのまま。


ETFは全部同じになってしまうので、チャートを使うことが多いです。


問題点はキャプチャした日付から時間が経ってしまうと、チャートとして役立たなくなってしまうことですかね。
イラスト
個性が出せるので、イラスト自作出来るなら用意するとポイント高いです。これは別サイトのやつですが。


まさに自分が好きなようにアイキャッチを用意できるので差別化になりますが、走り書きしても30分はかかるので、毎度描くわけにはいかない点がちょっと。
イラストレーターがやるべき手法って感じですかね。
自作で用意するって意味では、ダンボーやミニチュア系(フィギュアなど)でも代用できそう。




イメージ画像だけ
コーヒーブレイク的な。


風景のイメージ画像はなにを伝えたいか分かりにくいのですが、こういうのはいいですね。
飲み会くたばれと延々愚痴流してる駄記事なので、アイキャッチもこのくらいでちょうどいいのです。
文字だけ
文字だけってのもありですね。こういうの。適当だけどインパクトあるでしょう。

アイコン+文字
背景は薄い色一色。シンプルさが個人的には好きですが、アイコンのバリエーションが厳しいのでやっていません。

これは流石にもうちょっと捻ったほうが良かったかなw

煽り文
ゲーム実況動画でよく見ますが、面白い部分をキャプチャして、煽り文を入れるやつ。

ということで、アイキャッチ凝っていきましょう~。
関連記事です。
ブログデザインについて。当ブログはWordpress無料テーマ「Cocoon」を使っています。Simplicity2の後継テーマで、Googleのモバイルファーストにも対応しています。

アイキャッチ用の画像はスペース空けてあるので文字を入れやすいですね。

記事中に出てきた関連リンク
ではでは。