こんにちは。4月も中盤になって、やっと暖かくなってきましたね。
よく来ていただけるかたは分かると思いますが、実はサイトの模様替えをしました。と言っても、メイン色を変えただけなんですけどね。
今まで同系色で茶、赤でやってきたところを、今回反対色の緑、赤にしてみました。印象変わりましたでしょうか?
- 梅染(うめぞめ)#b48a76→胆礬色(たんばいろ):#007d7a
- 亜麻色(あまいろ):#d6c6af→柚葉色(ゆずはいろ):#006543
前々から茶色が薄くて見辛いことが気になっていました。私のモニターは結構暗く設定しているので違和感がないのですが、他のモニターで見た時ににほとんど白地に白文字で、「こりゃダメだ」と思ったからです。胆礬色はかなり暗めな青緑なので、白文字が映えるようになったかな。
色の選定にあたって、統一感が欲しいなと思って緑系の色を選んでいます。赤を残したので、緑は反対色になるからです。

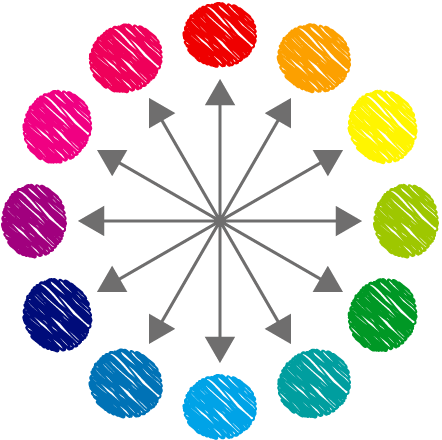
(出典:カラコデ)
色彩学的に、これまでの同系色はまとまりある色合いになるのに対して、反対色は互いに引き立たせるために使うことが出来ます。アクセント的に赤が目立つような設定です。
この他にも色相・明度・彩度など、ブログでも会社のプレゼン資料でも、色彩学をちょっと勉強すると色選びが面白くなります。
私は色彩検定までは取りませんでしたが、下の配色基礎講座を読みました。ポスターや商品の実例を元に解説されていて、非常に分かりやすかったです。Web上にも色彩を解説した面白いサイトがたくさんあるので、見てみてはいかがでしょう。
あとはスマホで見た時に記事下の関連記事一覧を横2列×縦6行表示にしたいのですが……なぜか上手くいかないのです。