
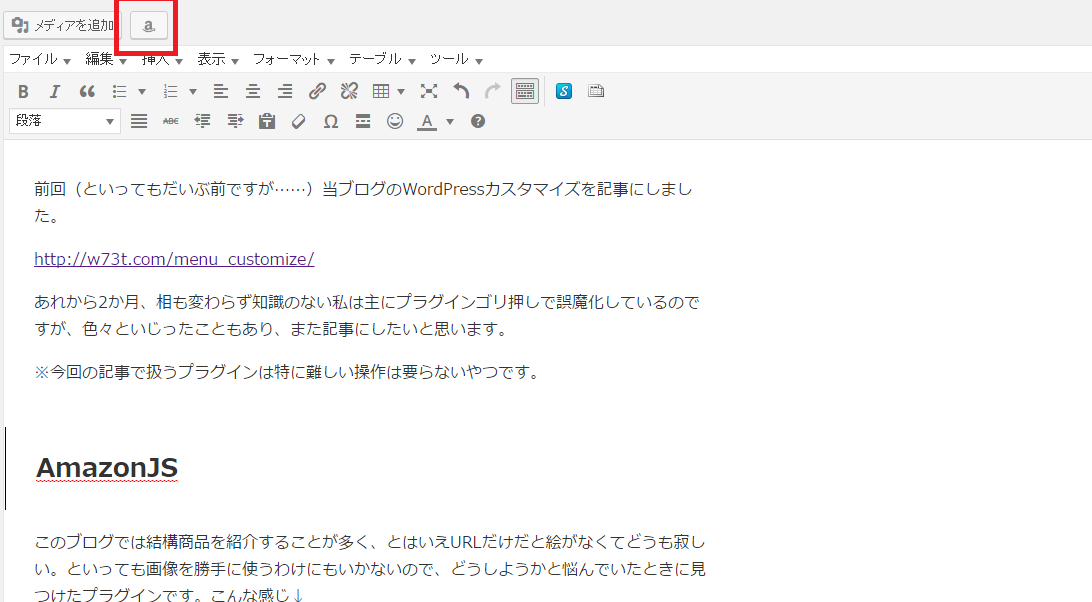
これの続き。今回は記事関係でいじったところのご紹介です。ブログの華ですね。
hタグのデザイン
h1、h2、h3、h4まで使うのでいじりました。こんな感じ↓
h1(有名なやつ)
h2(これも有名な旗のやつ)
h3(太い下線)
h4(細い点線)
全部ググったらすぐ出てきますので、コピペで簡単に作れます。#~の色だけ変えればおk
私は「.article h1{」という親テーマで定義されていた関数の概念を理解せず、「h1{」とずっと書いては更新されないなあとか悩んでいました。ついでに言うと、Simplicityのサイドバーは「#sidebar h3{」です。そこだけ注意しましょう。
ベースカラー:メインカラー:アクセントカラーが7:2:1くらいとなるとちょうどいいらしいです。このブログではアクセントカラーを薄い赤に統一しています。
WEBデザインで押さえるべき配色(ベース、メイン、アクセント)の基本「3つのカラー」
ちなみに文字サイズはデフォルト(16p)から特にいじっていません。パソコンで書いているとちょっと小さい気もするのですが、ブログ読者の8割以上がスマホユーザーっぽいので、大きすぎると画面何度もスクロールしないといけなくなるんですよね。
強調文字に蛍光ペンっぽい下線
こういうやつです。
このブログの場合、太字にすると一緒に蛍光ペンで下線が引かれるようにしています。半透明にするのはtransparent 60%。
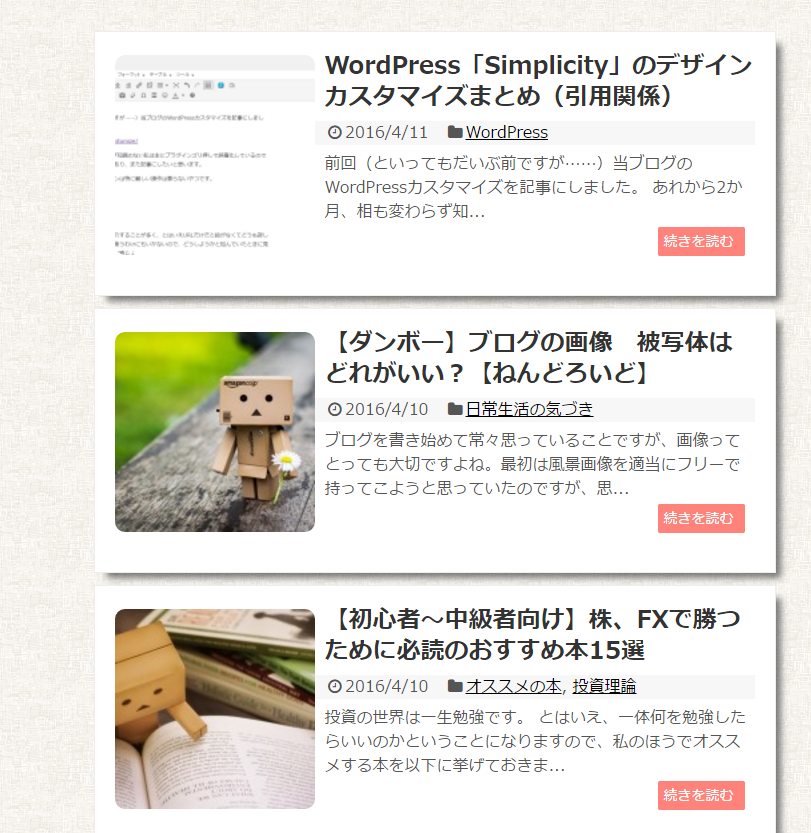
カードっぽく記事を並べる
デフォルトでも良かったんですが、ちょっとアイキャッチ画像を大きめにしたのと、記事をカードっぽく並べました。

アイキャッチ画像の大きさは「.entry-thumb img{ 」でサイズ指定、カードっぽく並べるのは背景の線を消してbox-shadowで影を定義するだけです。ググったらすぐ出てきます。
人気記事・新着記事
サイドバーにあるオススメ記事。

自力で出したほうが軽いサイトが出来るらしいですが、面倒だったのでプラグインのパワーを借りました。とても簡単。
人気記事と新着記事両方を全ページで出すようにしました。
また、記事下にある関連記事はデフォルトのものを使用しています。
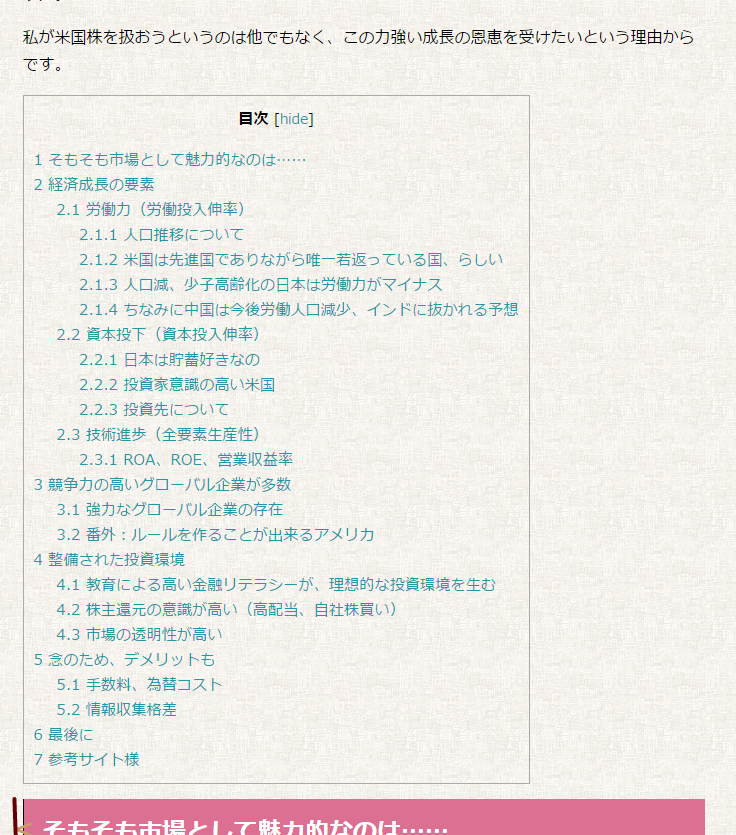
目次
私のブログ、長い記事だと一万字近くなるので目次は必須だと思い、プラグインを導入しました。hタグを抽出して自動生成してくれる便利もの。

スクロールしてもらうよりも見たい箇所までさっと進められるので、サイトマップとしても働いてくれます。

表
デフォルトの表って見にくいと思いませんか? なんか大きさ指定してるのに勝手に変わったり、色がついてくれなかったり……これを改善する方法を探していたところ、良さそうなプラグインに出会いました。

エクセルからもインポート可能みたいです。
点の距離感調整
- これです
- この間隔を
- 少し広げました。
デフォルトは少し狭すぎるように感じたので変更。私はmargin=9pxにしています。
これらは全てどこかのサイト様からいただいて作ったデザインになります。それっぽい作りにはなってきたかなと自賛したいわけですが、いかがでしょうか。