前回(といってもだいぶ前ですが……)当ブログのWordPressカスタマイズを記事にしました。

あれから2か月、相も変わらず知識のない私は主にプラグインゴリ押しで誤魔化しているのですが、色々といじったこともあり、また記事にしたいと思います。
※今回の記事で扱うプラグインは特に難しい操作は要らないやつです。
引用はデフォルトの「” ”」を利用する
他サイト様の記事を読んでいるとものすごく参考になるので、似たような記事を書こうとするとどうしても被る部分が出てきます。するとやっぱり著作権とか色々気になりますよね。引用したことははっきりと明記し、出典元を記載します。デフォルトでついているこんなので囲って、引用であることを示します↓
現時点でも若手(25~34歳)の人口は6,500万人を超えており、これは日本(700万)とヨーロッパ(3,000万)を足した人数より圧倒的に多いです。
出典:米国市場に投資すべき3つの理由 日米の株式市場を比較してみる(http://w73t.com/america-market/)
AmazonJS
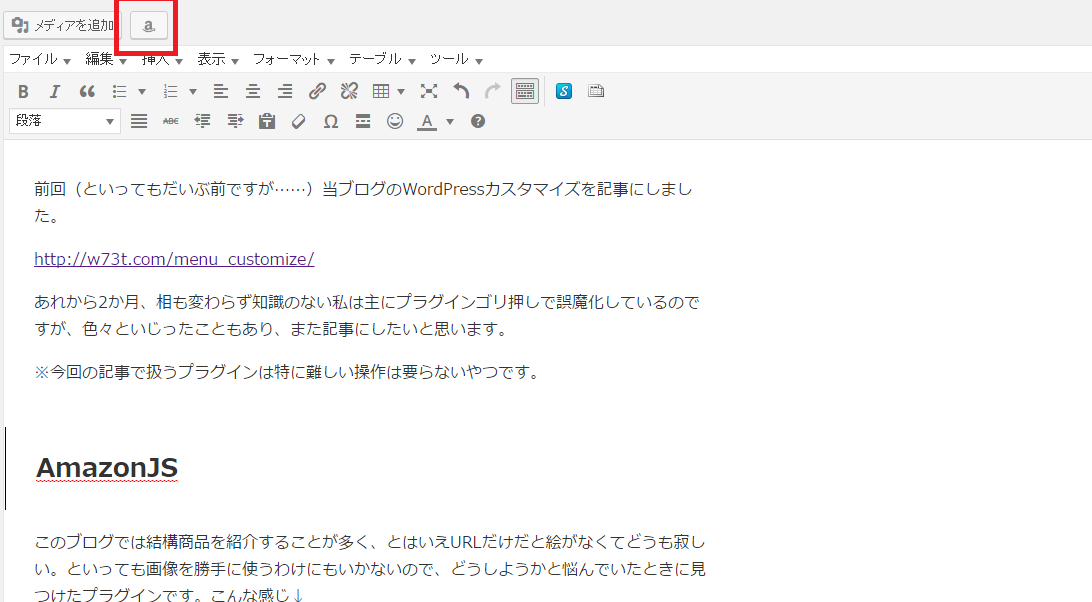
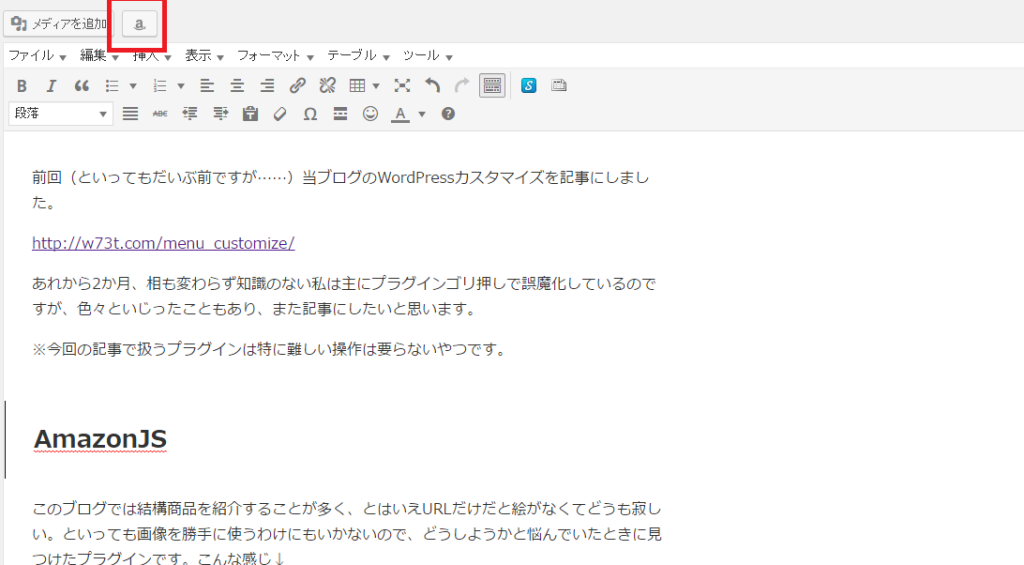
このブログでは結構商品を紹介することが多く、とはいえURLだけだと絵がなくてどうも寂しい。といっても画像を勝手に使うわけにもいかないので、どうしようかと悩んでいたときに見つけたプラグインです。こんな感じ↓
こいつをダウンロードしたら上のほうに出てくるAmazonアイコンをクリックして、商品名を入れるだけです。

すっきりした商品情報と邪魔しないデザインがお気に入りです。
はてなカードっぽいやつ(ブログカード)
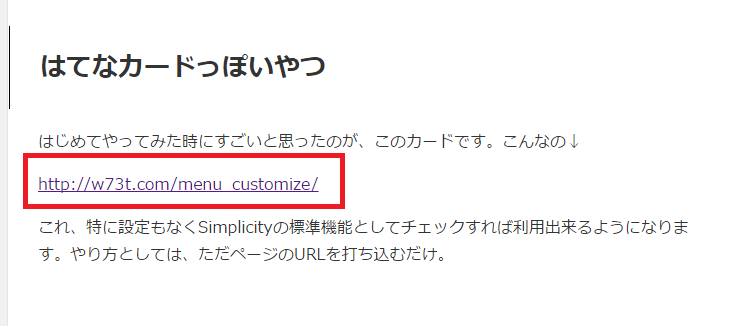
はじめてやってみた時にすごいと思ったのが、このブログカードです。こんなの↓

これ、特に設定もなくSimplicityの標準機能としてチェックすれば利用出来るようになります。やり方としては、ただページのURLを打ち込むだけ。

簡単ですね。私は一応リンク切れの可能性も考慮して「リンクの挿入」で編集しています。
画像・動画について
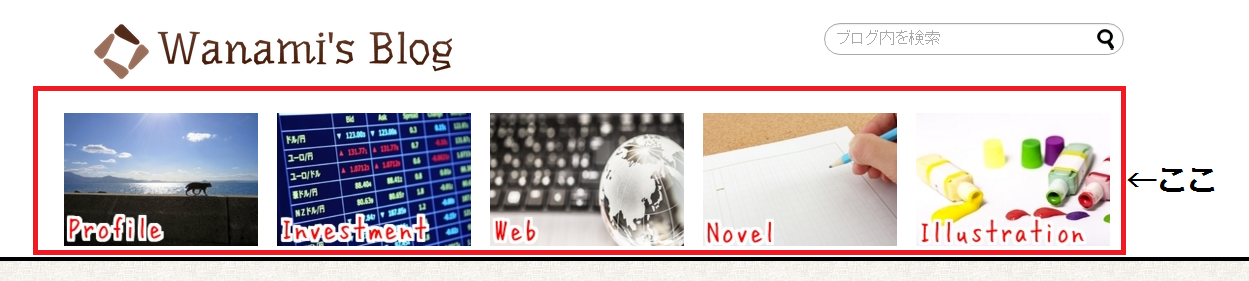
当ブログではフリー画像以外にも他のブログ様で見やすいグラフやデータ画像を度々利用させていただいております。こんな感じ↓

(出典:w73t)
また、ブログ内に動画を埋め込んでおくと、記事を読みながら流れで動画も見れるので大変便利です(「動画の挿入」で埋め込み用URLを入れるだけの簡単操作)。
縁取り
一応薄い灰色で画像の縁取りをしています。これはCSSをキーボード叩いて編集しました。
画像を圧縮するプラグイン
こいつを使ってください。画質を落とすことなく容量を圧縮することで、サイト表示を軽くすることが出来ます。

このブログ、いつの間にやら画像だらけになってしまったので、圧縮必須なんですよね。
詳しい使い方は以下のサイト様をご参照ください。スクリーンショットつきなので大変分かりやすいと思います。
EWWW Image Optimizerの使い方|画質を劣化させずに画像圧縮!
今回はここまでです。ありがとうございました。